Mrz_Mrt 报表设计相关
MRZ 编写C# 脚本以及根据值动态显示文本颜色
报表标签设计器使用经验
表格如何调整宽度和高度(报表及标签设计器-R15)
-
+
首页
报表标签设计器使用经验
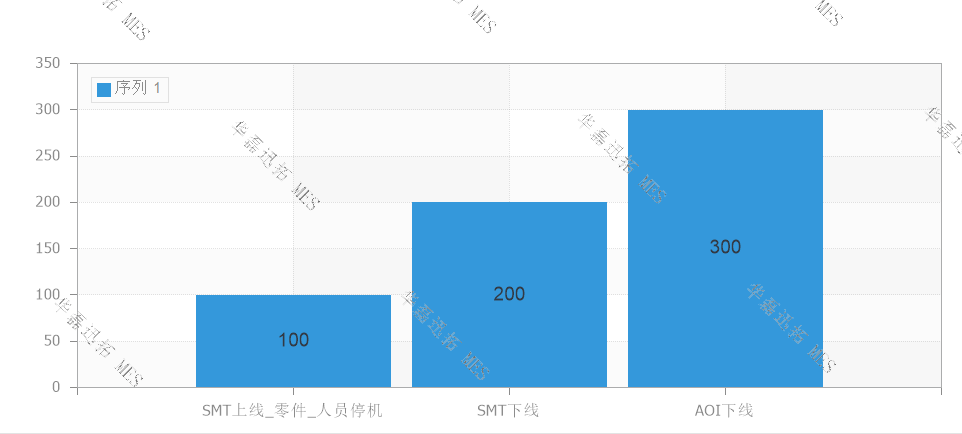
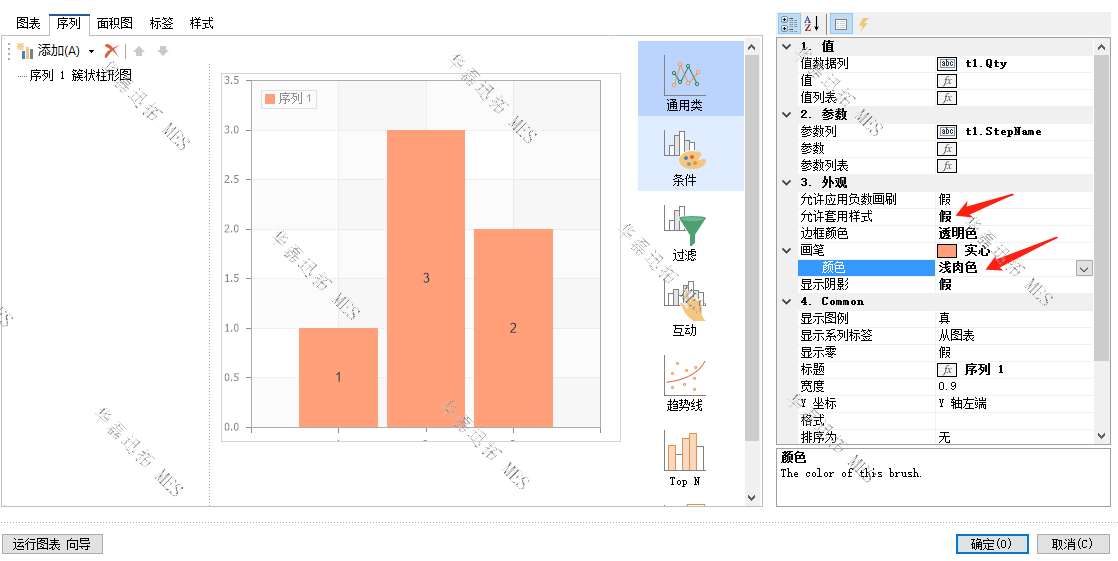
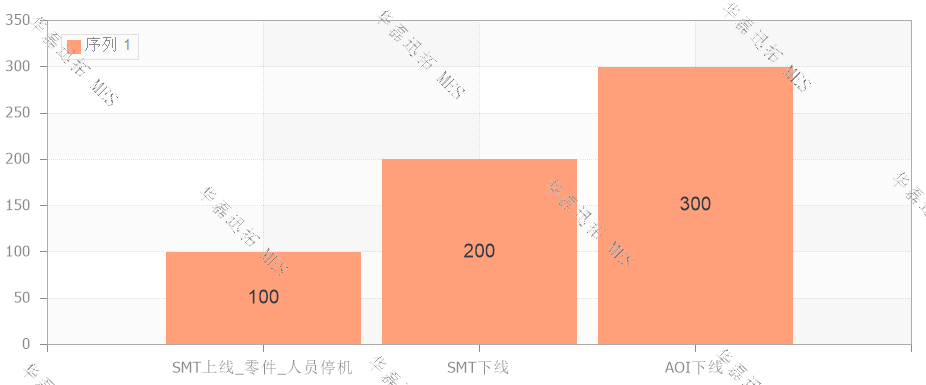
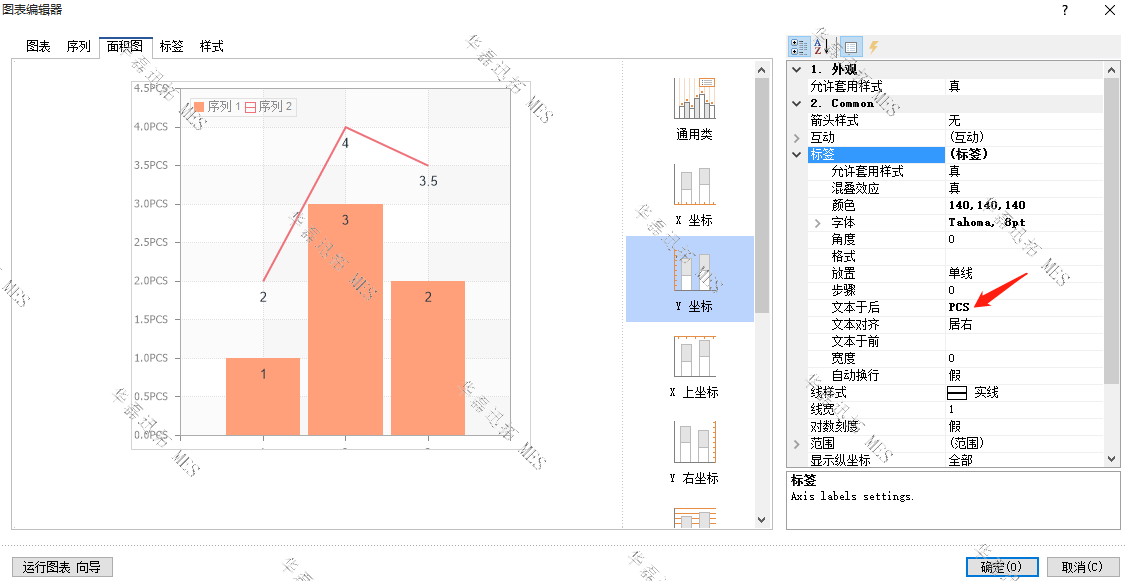
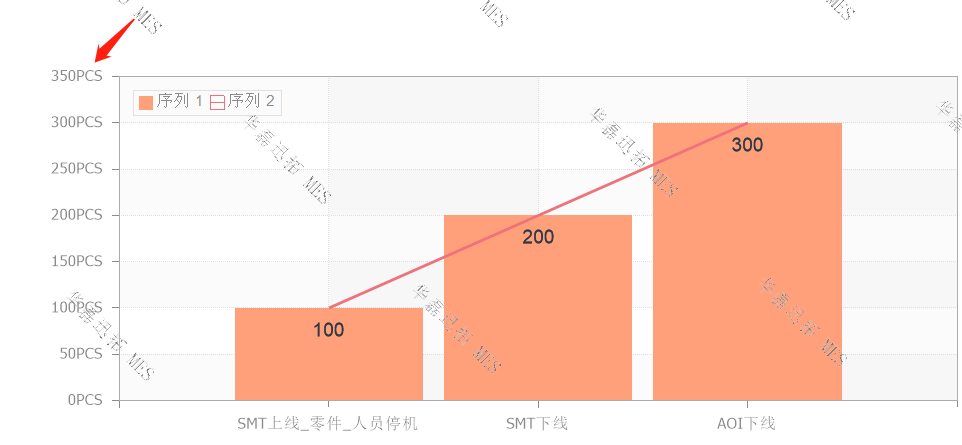
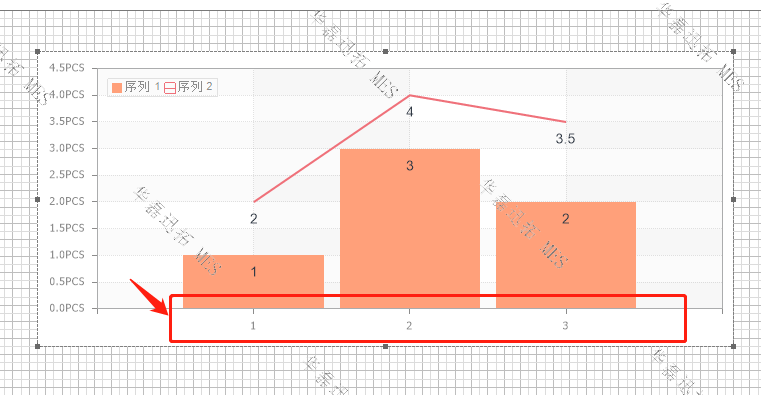
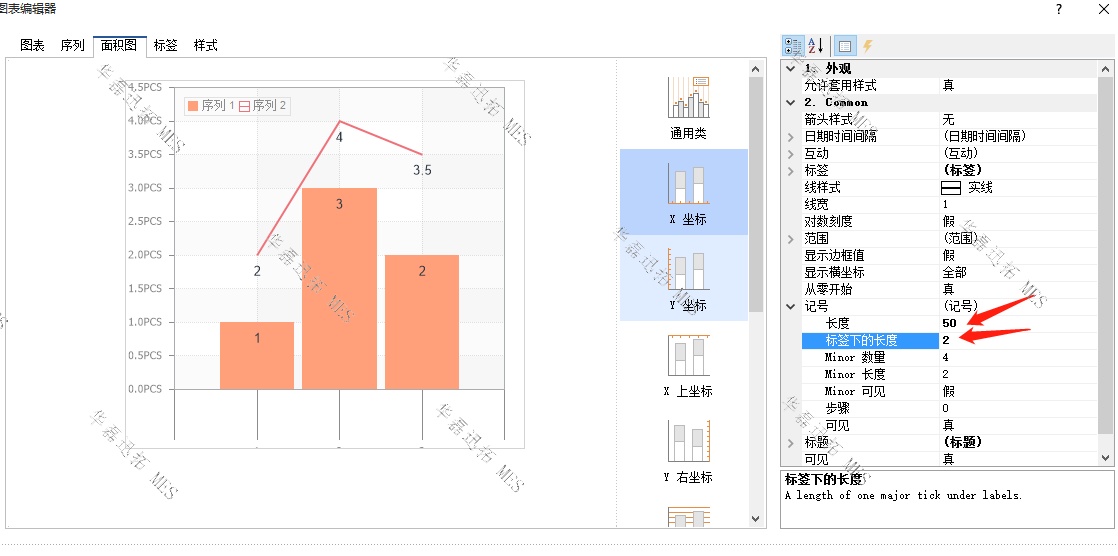
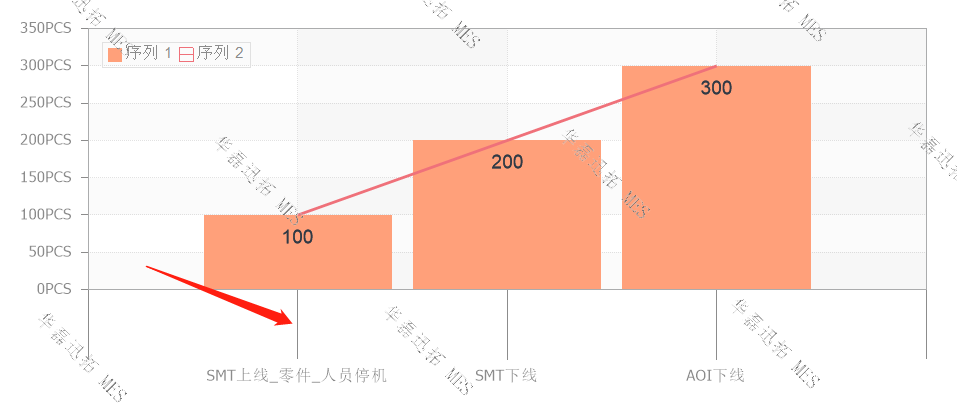
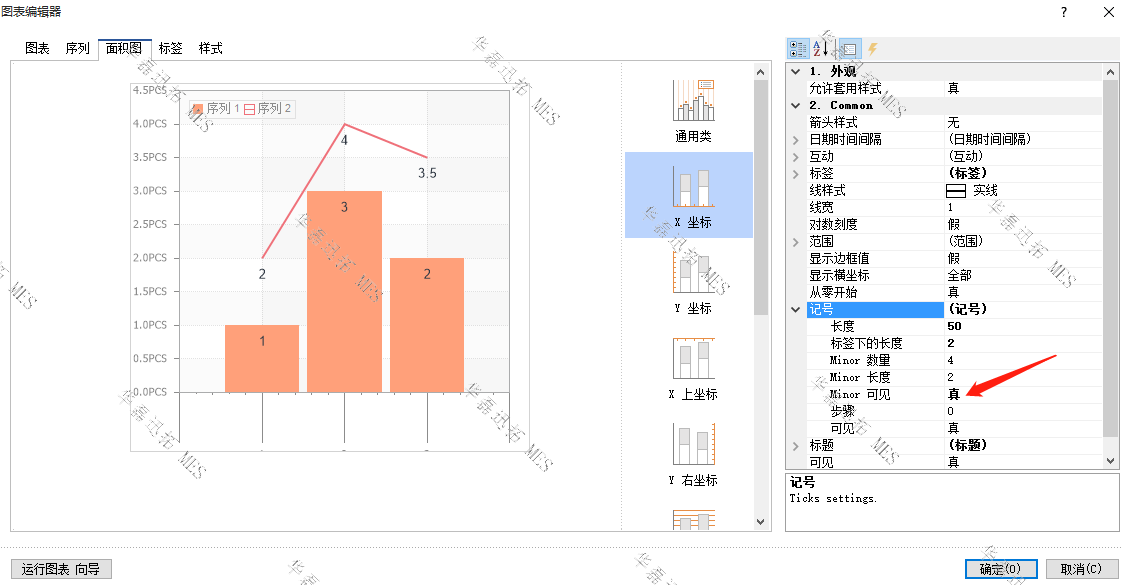
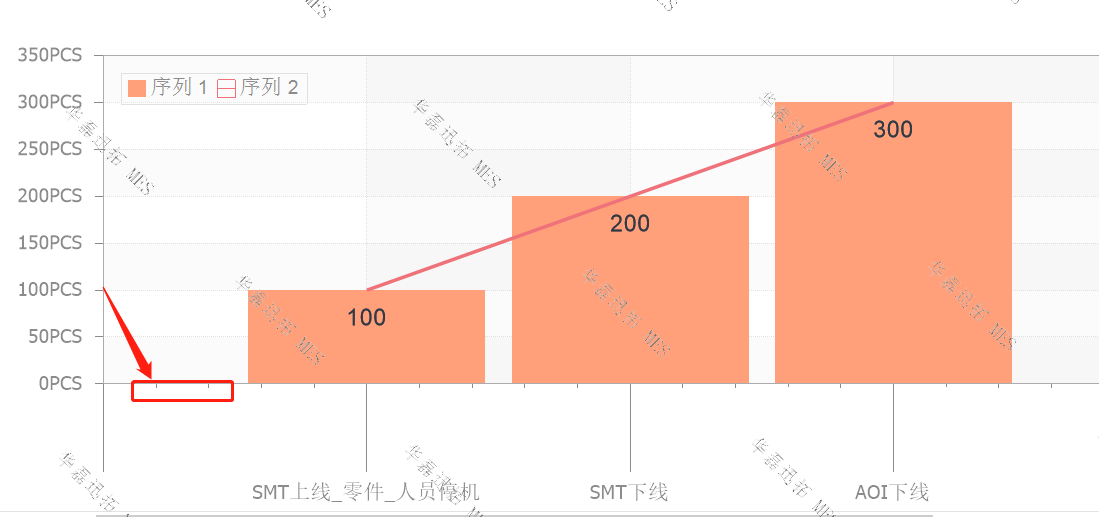
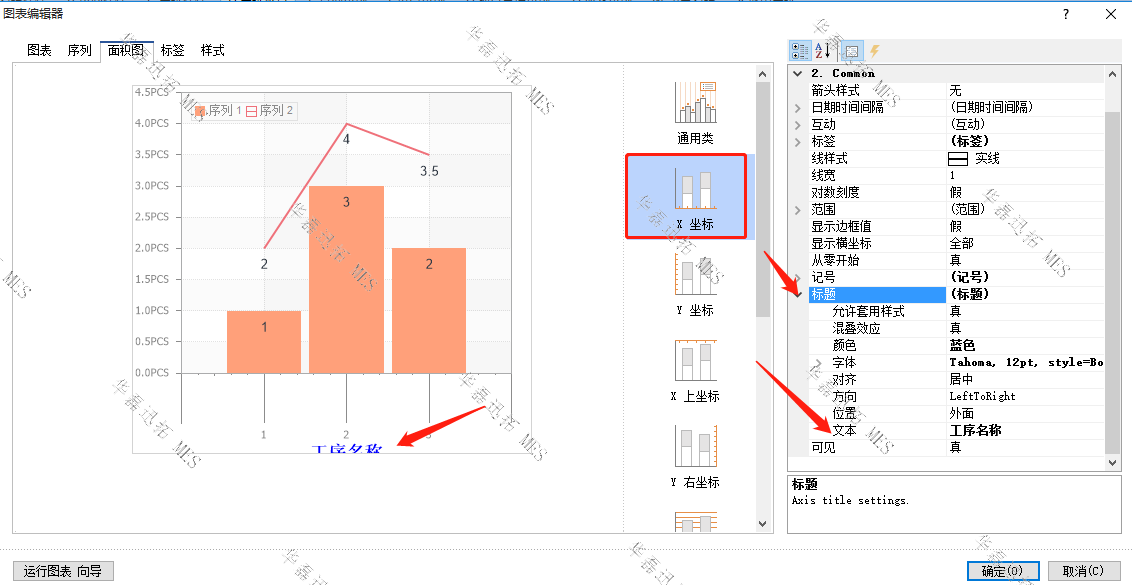
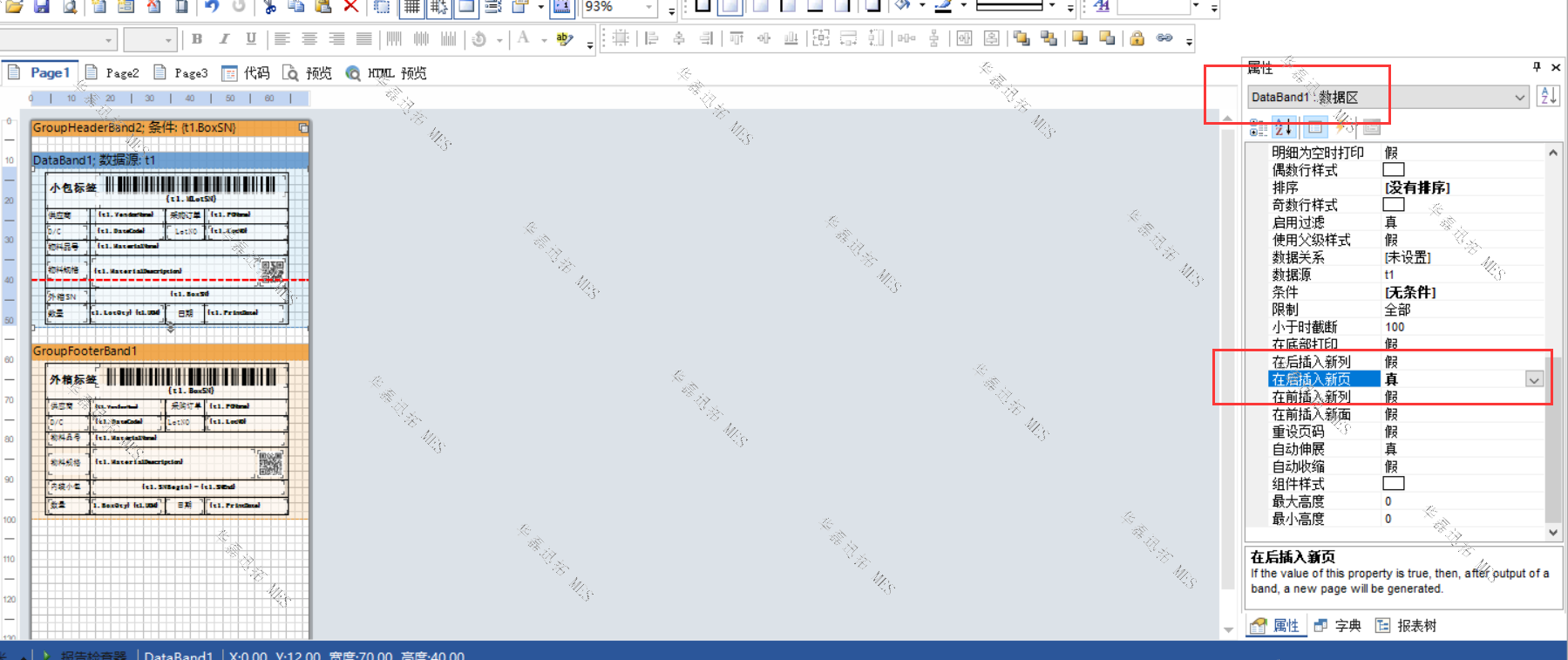
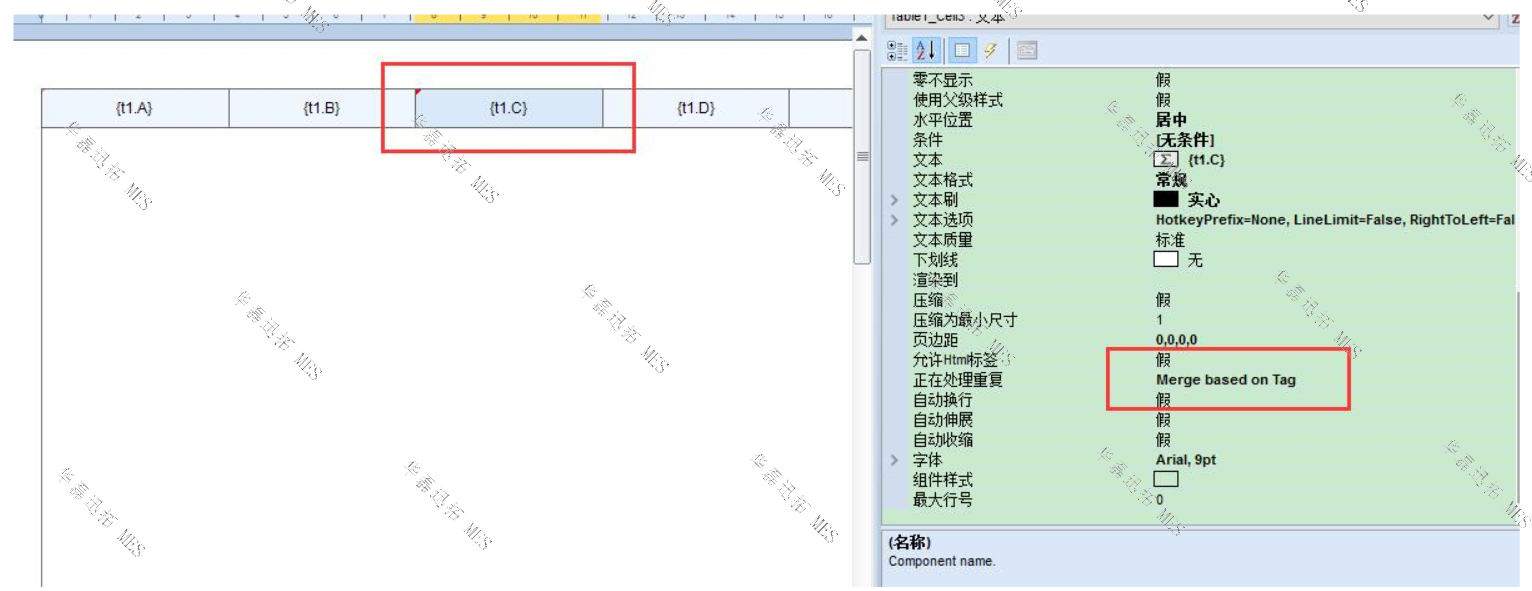
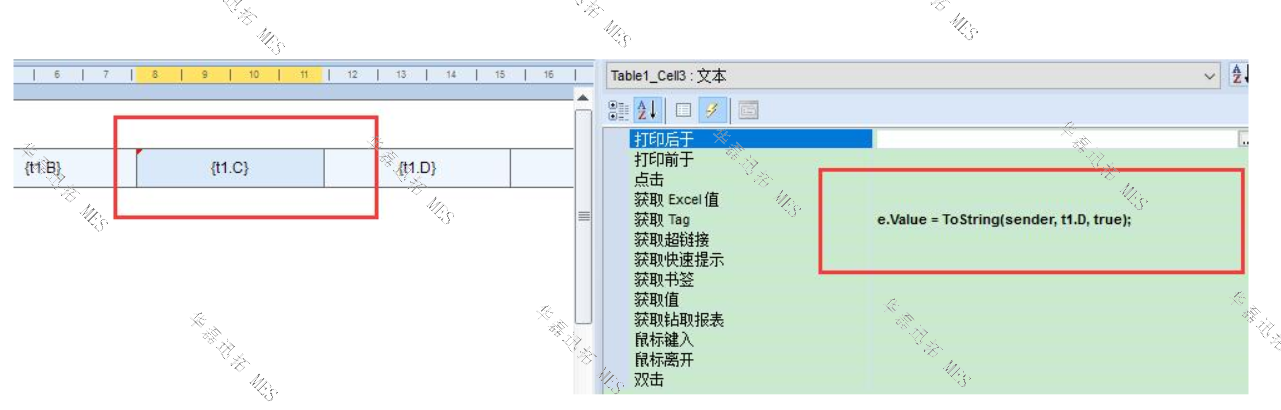
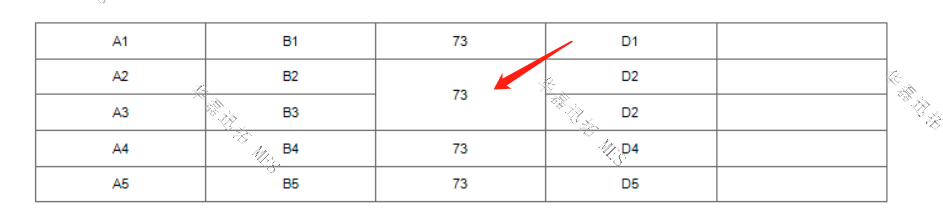
# 1.柱形图颜色改变 - 改变前效果  - 设置如下  - 改变后效果  # 2.Y坐标后文字设置 - Y坐标文字添加  - 效果如下  # 3.标签高度改变 - 改变前  - 设置  - 效果  - 刻度设置  - 刻度效果  - 标签添加文字  # 4.多出空白标签设置  # 5.表格-合并相同数据单元格 - 1)单元格设置   - 2)效果如下: 
HG0067
2021年12月8日 15:52
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件