CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
07-“普通表格”属性说明
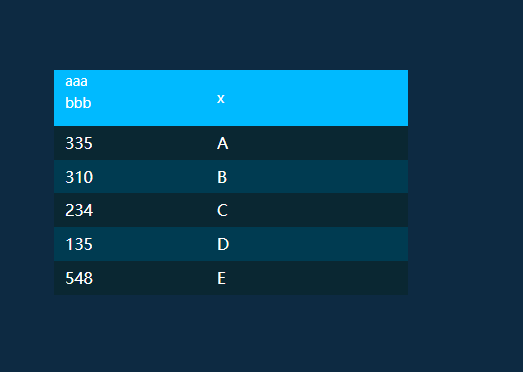
# **1.概述** 为了实现更好的用户体验,CloudKanBan表格组件支持渲染html标签,从而实现自定义样式功能 # **2.实现步骤** 1.拖拽设计器左侧表格组件 2.点击数据源,设置数据源json(或直接绑定) # **3.属性设置** 1. 若数据源表头需要换行,参考返回格式为 ```json [ { "<div style=' line-height: 20px;height: 20px;'>aaa</div><div style='line-height: 20px;height: 20px;'>bbb</div>": 335, "x": "A" }, { "<div style=' line-height: 20px;height: 20px;'>aaa</div><div style='line-height: 20px;height: 20px;'>bbb</div>": 310, "x": "B" }, { "<div style=' line-height: 20px;height: 20px;'>aaa</div><div style='line-height: 20px;height: 20px;'>bbb</div>": 234, "x": "C" }, { "<div style=' line-height: 20px;height: 20px;'>aaa</div><div style='line-height: 20px;height: 20px;'>bbb</div>": 135, "x": "D" }, { "<div style=' line-height: 20px;height: 20px;'>aaa</div><div style='line-height: 20px;height: 20px;'>bbb</div>": 548, "x": "E" } ] ``` 效果如下  2. 若数据源表体需要换行,参考返回格式为 ```json [ { "x": 335, "Y": '<div style="white-space: normal;line-height: 20px;word-wrap: break-word;">这里是换行的内容</div>' } ] ```
HI0168
2024年9月2日 13:54
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件