CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
01-Html 文件应用说明
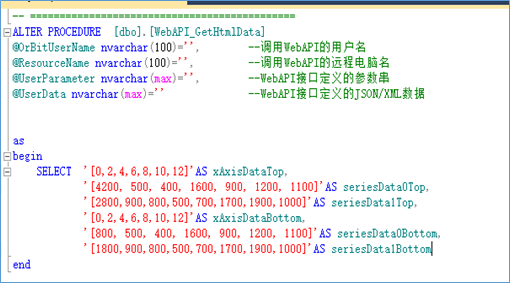
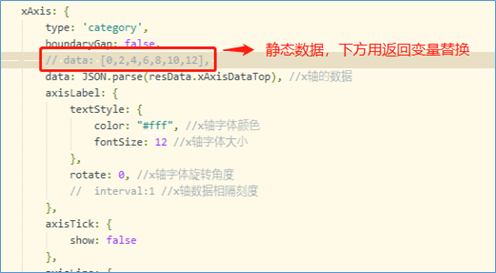
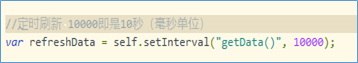
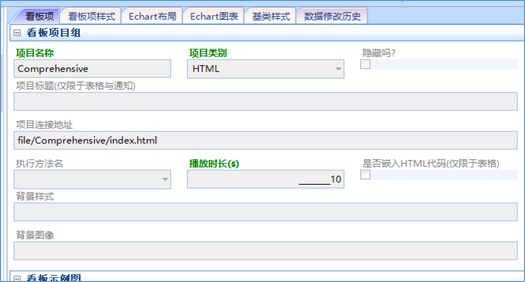
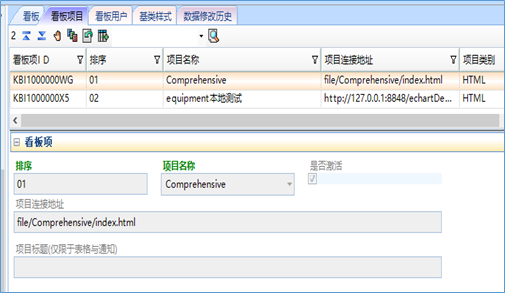
# 1.概述 在项目实施中,如果看板页面相对比较复杂,无法用平台配置实现,需要配置的信息就会增加,也不利于调试,为了解决这一问题,可以使用配置调用 Html 文件的方式,数据源在 JavaScript 脚本中调用 WebApi实现则可。 # 2.实现思路 1)制作静态HTML页面->编写HTML所需数据存储过程->将页面的静态数据替换成存储过程返回的数据->设置定时刷新->放到插件库。 2)看板项->添加项目名称、项目链接地址->加入看板对象。 # 3.步骤说明 1)制作静态HTML页面  2)编写存储过程数据源  3)将页面的静态数据替换成存储过程返回的数据 (由于请求WebAPI需要加密票或者用户名,CloudKanBan在登录并且配置之后,会在连接地址自动加上token=xxxx&user=xxx&url=xxx的参数) 第一步:请求数据,获取数据 _1611909817.jpg) 第二步:将静态数据替换成返回的变量信息  第三步:设置定时器,刷新页面  4)新建一个看板项,指定看板项名称、url地址、项目类别为HTML  5)在看板对象插件中,将新建的看板项加入,如下图: 
HI0168
2022年11月14日 10:38
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件