CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
06-“立即刷新”属性说明
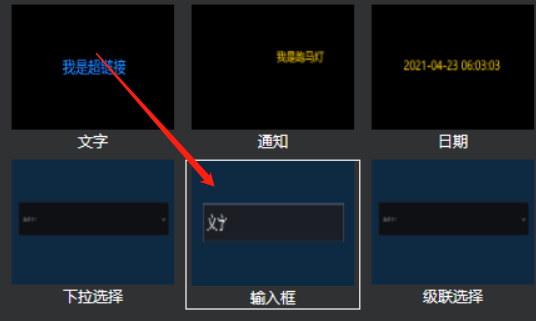
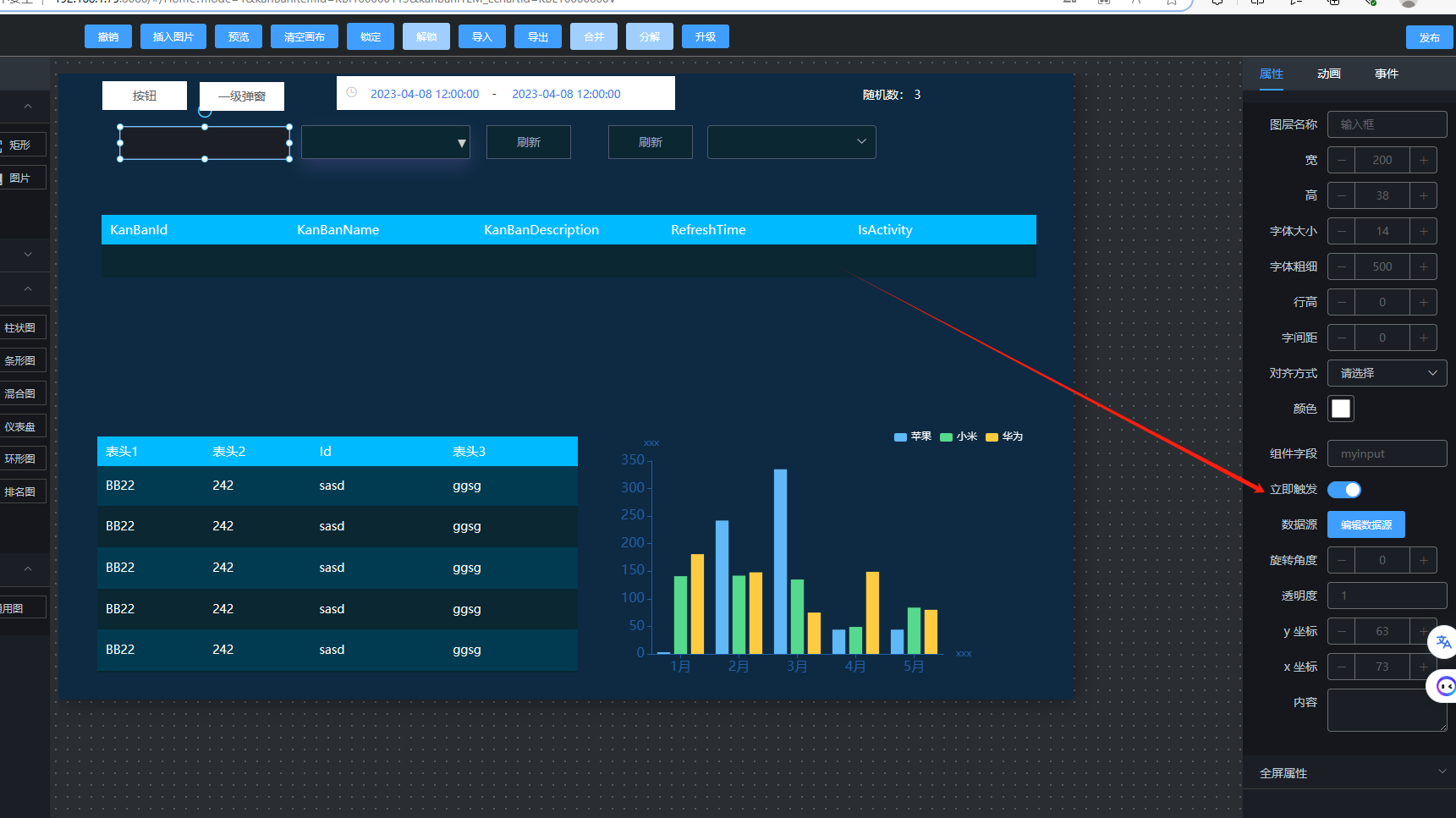
# **1.概述** 在项目实施中,偶尔会遇到过滤条件不同,看板项预览内容相同的情况,这时候需要创建很多看板项。为了解决这一问题,CloudKanBan新增了“输入框组件”,能实现自定义输入框内容实现刷新页面数据。 # **2.实现步骤** 1.选中设计器左侧文本类,拖拽输入框组件,如下图  2.选中输入框,勾选立即刷新,如下图  3、这样在输入框输入新值后,回车事件或失焦事件时会自动触发自动触发请求 <span style="color:red">备注:下拉框、级联选择器,日期时间选择器,都会在选中值会自动触发请求。</span>
HI0168
2023年11月27日 11:27
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件