CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
08-表格行跳转
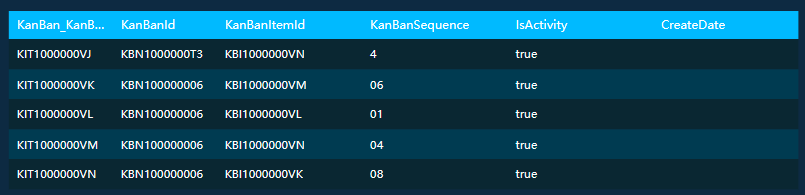
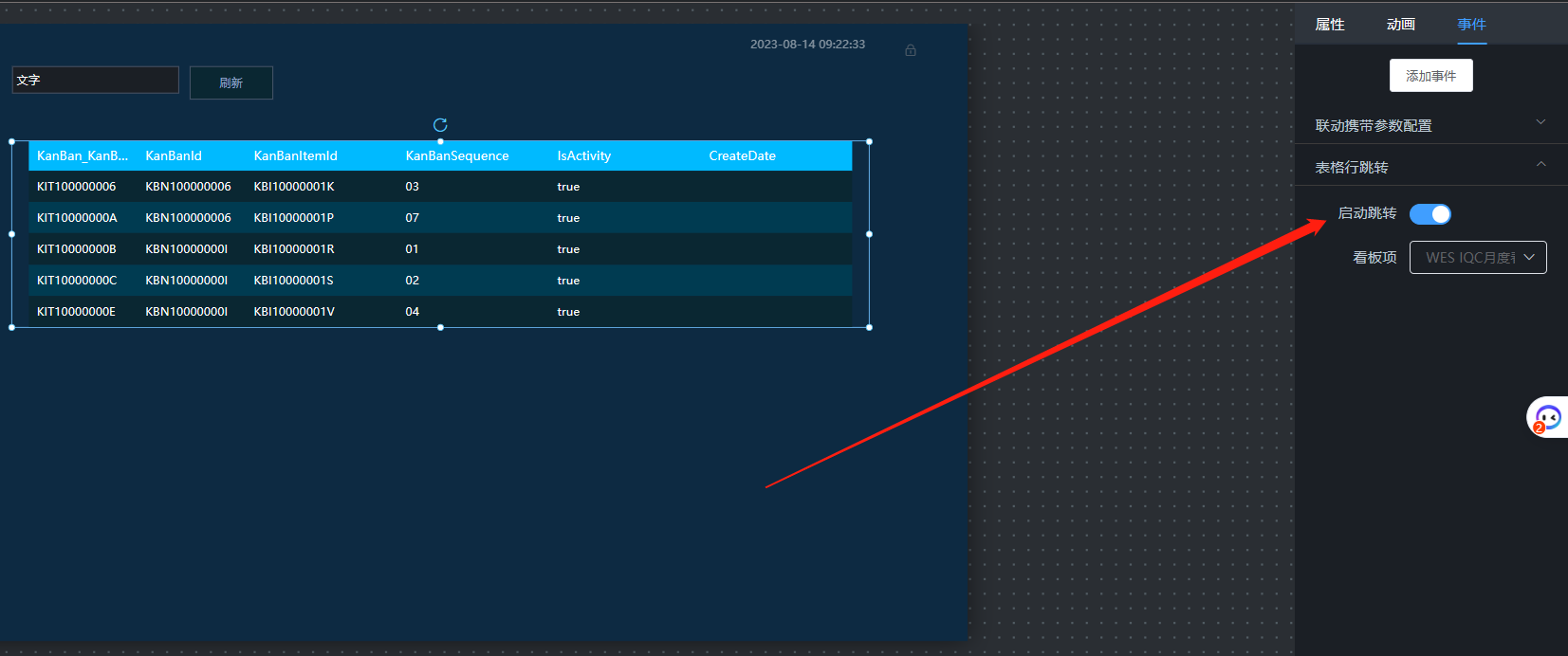
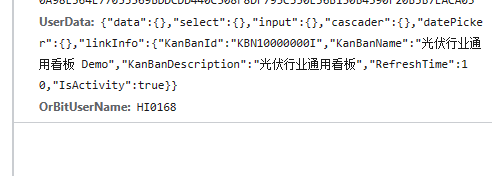
# **1.概述** 表格是一个常用的数据展示组件。有时候,我们需要在表格中点击某一行数据,跳转到另一个页面并且携带该行数据的参数,以便在另一个页面中进行相关操作。 # **2.实现步骤** 1.选中设计器左侧表格类,拖拽表格组件,如下图  2.选中表格组件,勾上启动跳转,选中看板项,如下图  3. 在点击表格行数据时,会跳转到已配置的看板项,CloudKanBan会在调用api时,会把行数据json的值放进UserData中的linkInfo中, 如下图 
HI0168
2023年8月14日 09:26
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件