CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
06-时序图使用方法
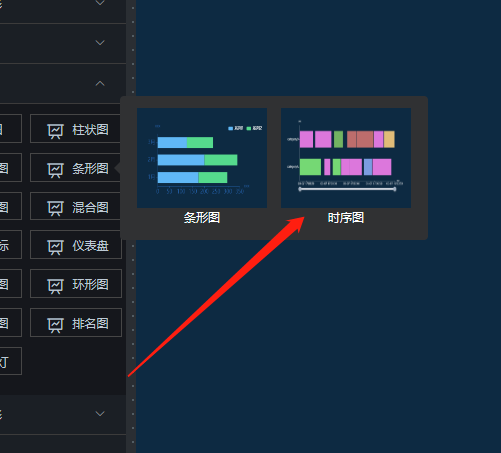
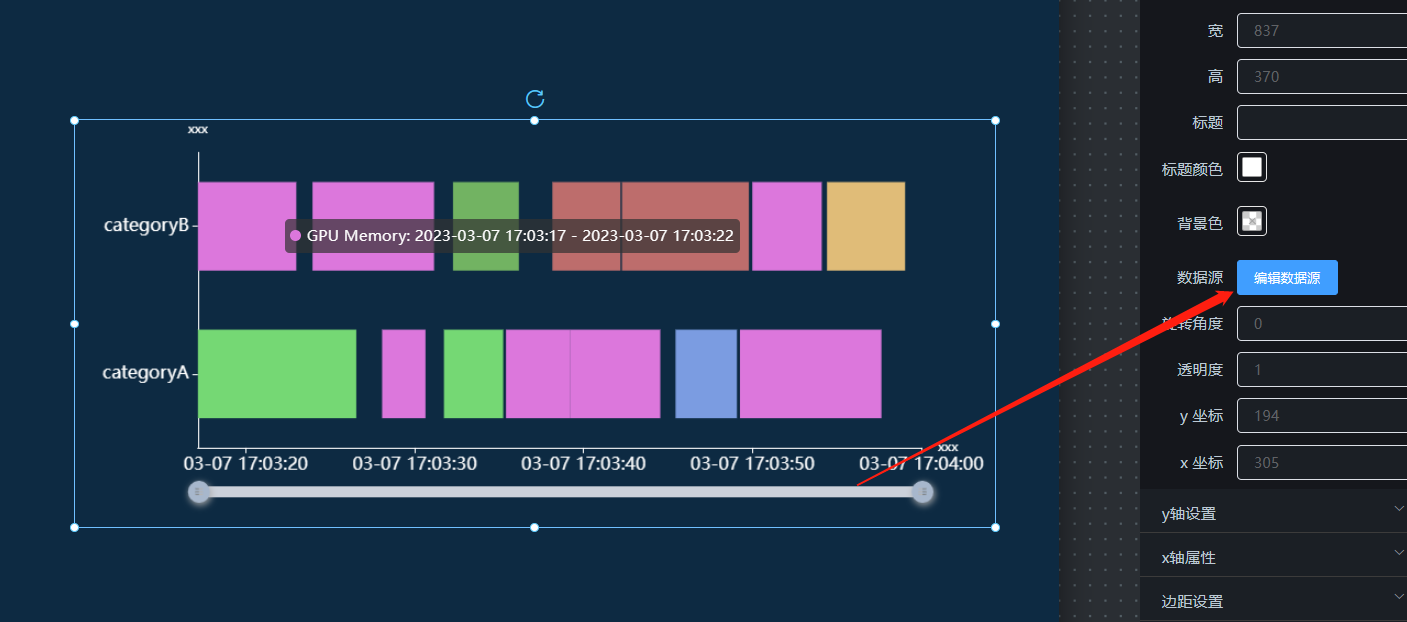
# **1.概述** 任何特定任务的活动顺序和持续时间都可以通过活动列表和时间刻度以图形方式直观地表示出来。为了解决这一问题,CloudKanBan新增了“时序图组件”,能以图形形式显示进度。 # **2.实现步骤** 1.选中设计器左侧条形图,拖拽时序图组件,如下图  2.选中时序图组件,绑定数据源,如下图  <span style="color:red">注意:如果starttime和endtime需要返回时间戳形式,具体json可参考如下:</span> ```json [ { "starttime": 1678179797169, "endtime": 1678179806545, "color": "#75d874", "name": "Nodes", "category": "categoryA" }, { "starttime": 1678179808075, "endtime": 1678179810642, "color": "#dc77dc", "name": "GPU Memory", "category": "categoryA" }, { "starttime": 1678179797169, "endtime": 1678179802994, "color": "#dc77dc", "name": "GPU Memory", "category": "categoryB" }, { "starttime": 1678179803955, "endtime": 1678179811148, "color": "#dc77dc", "name": "GPU Memory", "category": "categoryB" } ] ``` 参数说明: starttime: 任务开始时间(时间戳) endtime:任务结束时间(时间戳) color:任务颜色 name:任务名称 category:任务系列类别(组) 在数据库中,可以通过 DATEDIFF(second, '1970-01-01 08:00:00', GETDATE()) 把日期时间转换为时间戳。
HI0168
2023年3月8日 17:39
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件