CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
04-"刷新" 按钮组件参数名称使用说明
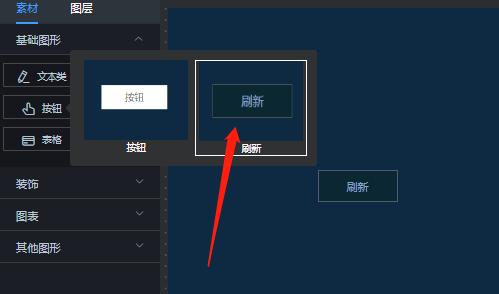
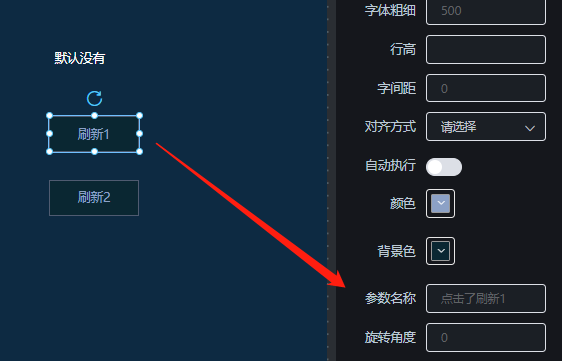
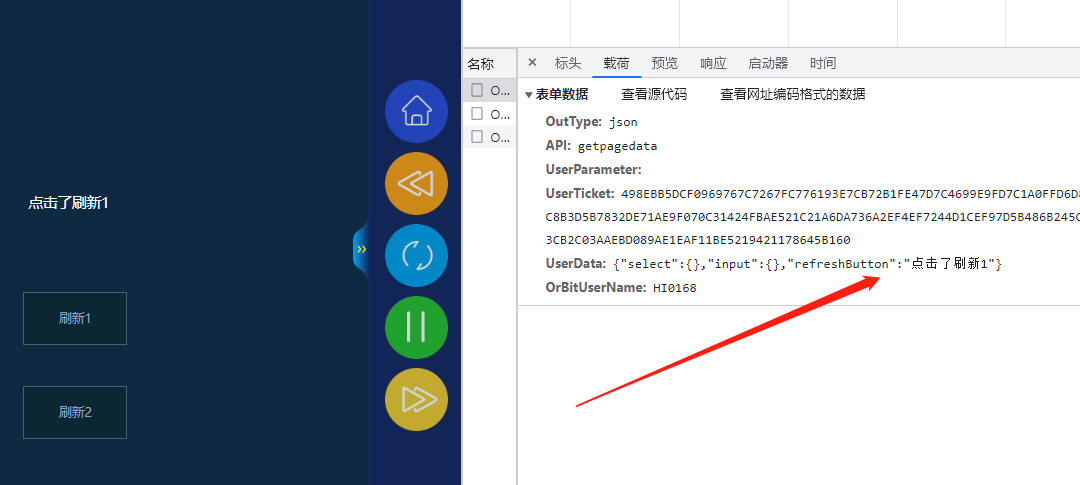
## 1.概述 按钮有时可作为一个条件来做为筛选条件,以此来实现点击按钮时展示不同的数据,CloudKanBan 现提供了一个属性来实现此功能。 ## 2.实现步骤 1. 选择左侧按钮,拖拽"刷新"组件到左侧  旧数据如果没有此选项,则需要点击上方 `升级` 按钮。 2. 选中“刷新”按钮,可看到右侧属性`参数名称` ,并输入内容  3. 配置完之后,此参数会在全局数据源的UserData参数中自动加上  提示:在存储过程接收时,可通过refreshButton字段来获取。 4. 存储过程中,通过获取该参数,进行相应的逻辑处理。获取参数参考如下: ```sql SELECT StringValue AS value FROM dbo.parseJSON(@UserData) WHERE [Name] ='refreshButton' ```
HI0168
2023年3月8日 17:41
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件