CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
03-轮播图使用方法
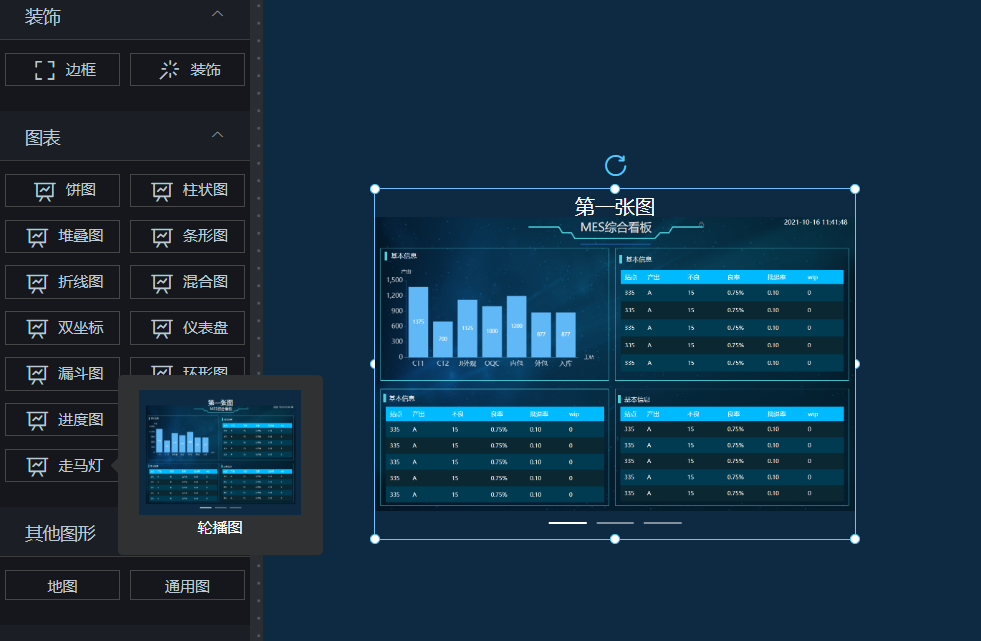
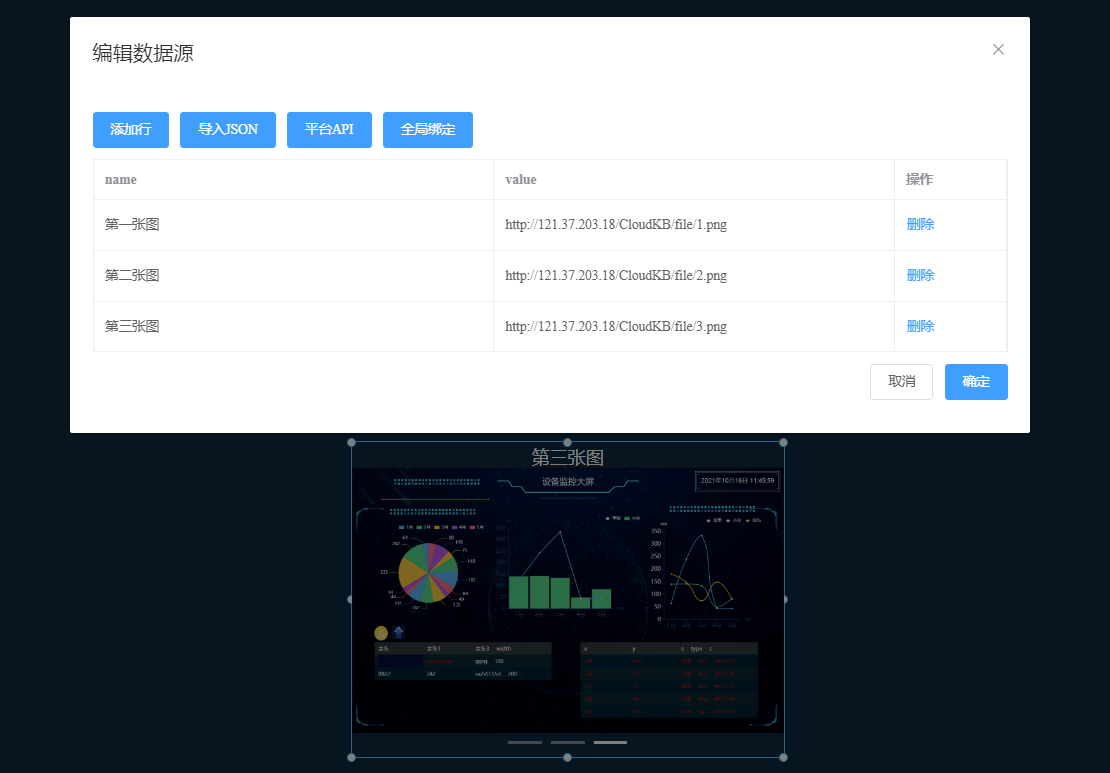
# **1.概述** 轮播图指的是上传了多张主图,会像幻灯片一样,用户也可以手动滑动,可以更好的展示产品的个性和优点。 # **2.实现步骤** 1.选中设计器左侧图表走马灯,拖拽扩展轮播图,如下图:  2.点击右侧属性"编辑数据源"按钮,如下图:  这里我们可以看到默认提供的数据源,一共有两个参数: ① name:当前图的标题 ② value:当前图的url地址 <span style="color:red"> 若在serverconfig文件配置了loadFileUrl,这里只需要填写文件名</span> 3.点击右侧属性“图片设置”,如下图:  可以看到,图片设置里包含了“是否刷新”属性,默认此属性是关闭的,因此在当看板对象中看板项只有一个时,只会刷新一次。这是因为轮播图消耗资源较大,若场景允许,尽量不开启此属性;若开启,则会跟随刷新 。
HI0168
2022年11月14日 14:36
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件