CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
02-联动功能使用说明
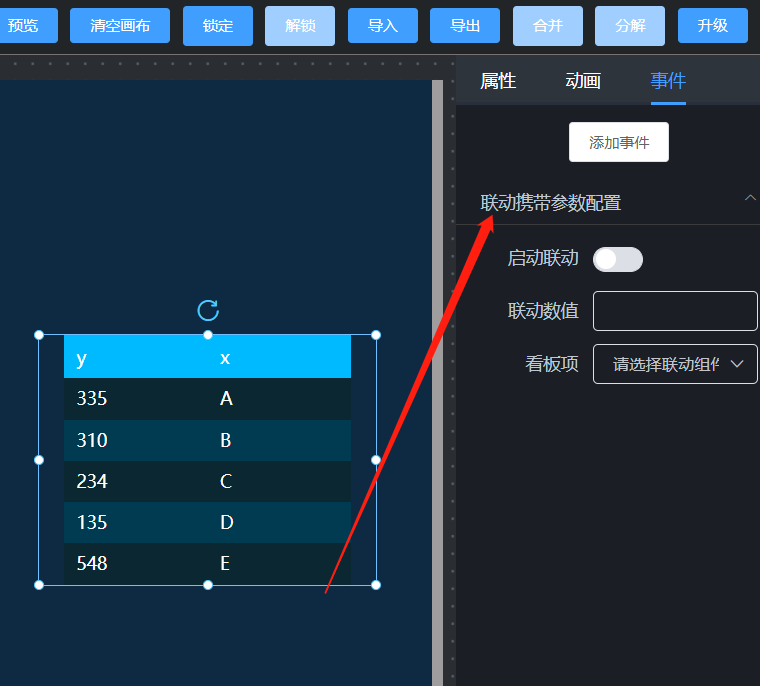
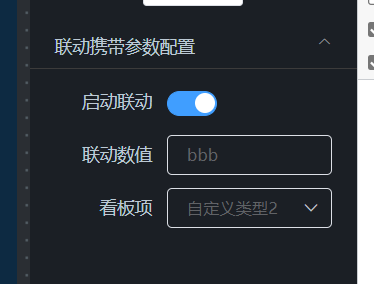
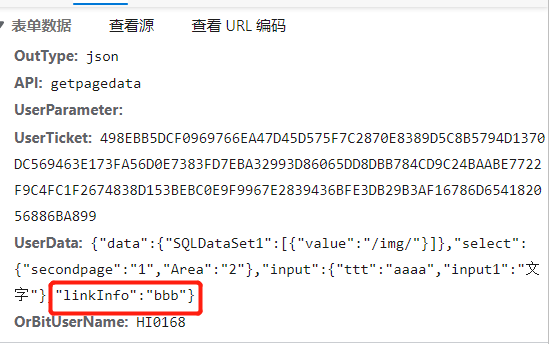
## 1.概述 多界面联动是报表工具的基础功能,CloudKanBan 现提供了简易版的联动过滤功能,可实现跨页面传参功能。 ## 2.实现步骤 1. 点击组件,选择事件,可看到 `联动携带参数配置` 选项  旧数据如果没有此选项,则需要点击上方 `升级` 按钮。 2. 勾选启动联动,联动数值,选中看板项界面  3. 看板对象加入看板项,点击此组件,则可实现跳转,跳转携带的参数如下图  4. 在跳转到下一个看板项时,CloudKanBan会在调用api时,不仅会把联动配置参数的值放进UserData中的linkInfo中,同时会将上一个看板项的下拉组件、输入框的值放在请求参数中。(下拉组件的key为select,输入框为input,级联组件的key为cascader,日期时间组件的key为datePicker) <span style="color:red">备注:使用联动功能时,一个看板对象只支持挂载一个看板项。</span>
HI0168
2023年5月17日 09:58
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件