CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
01-扩展通用图使用方法
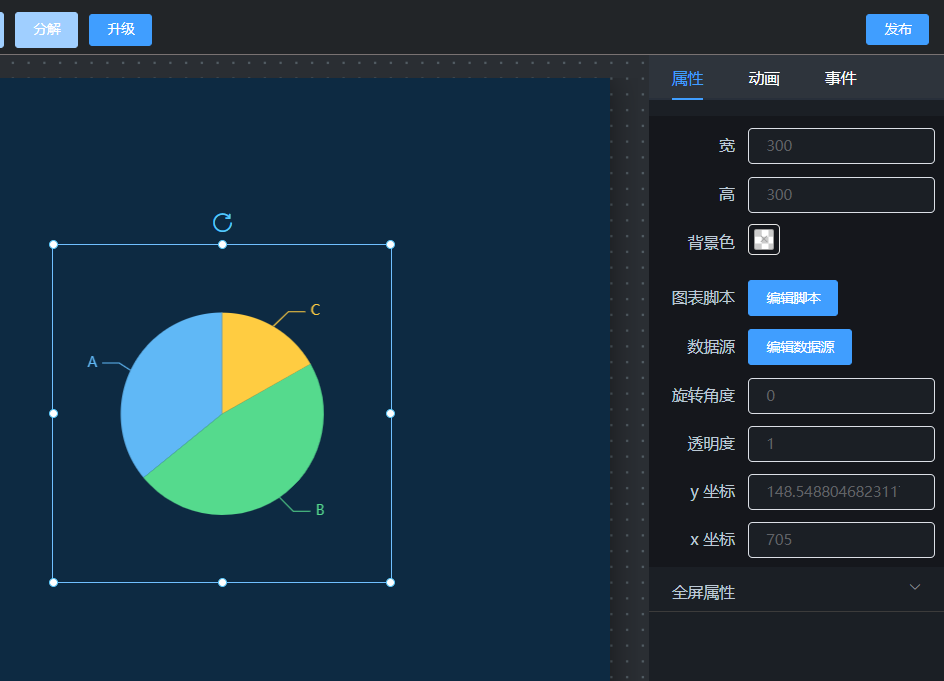
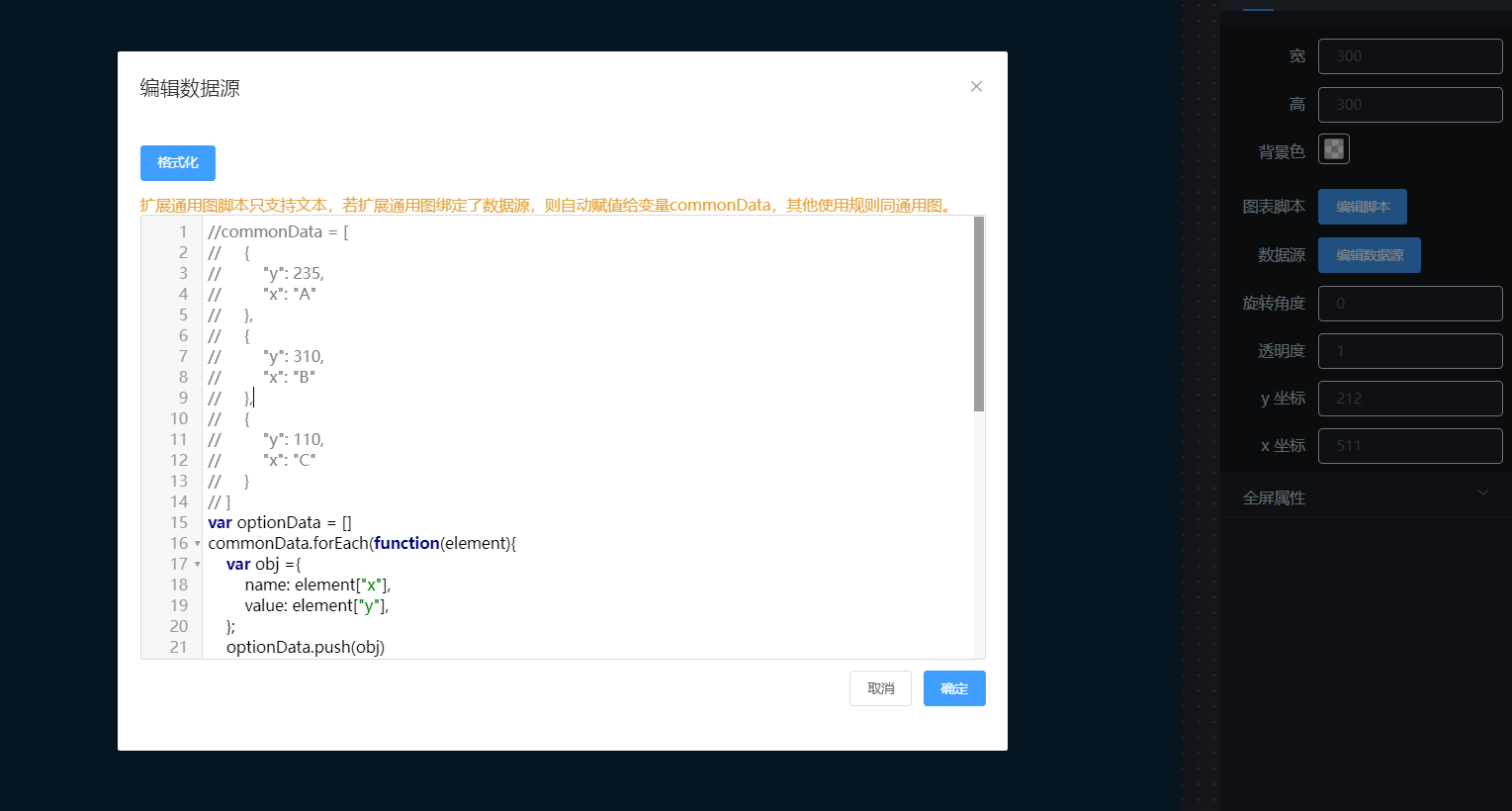
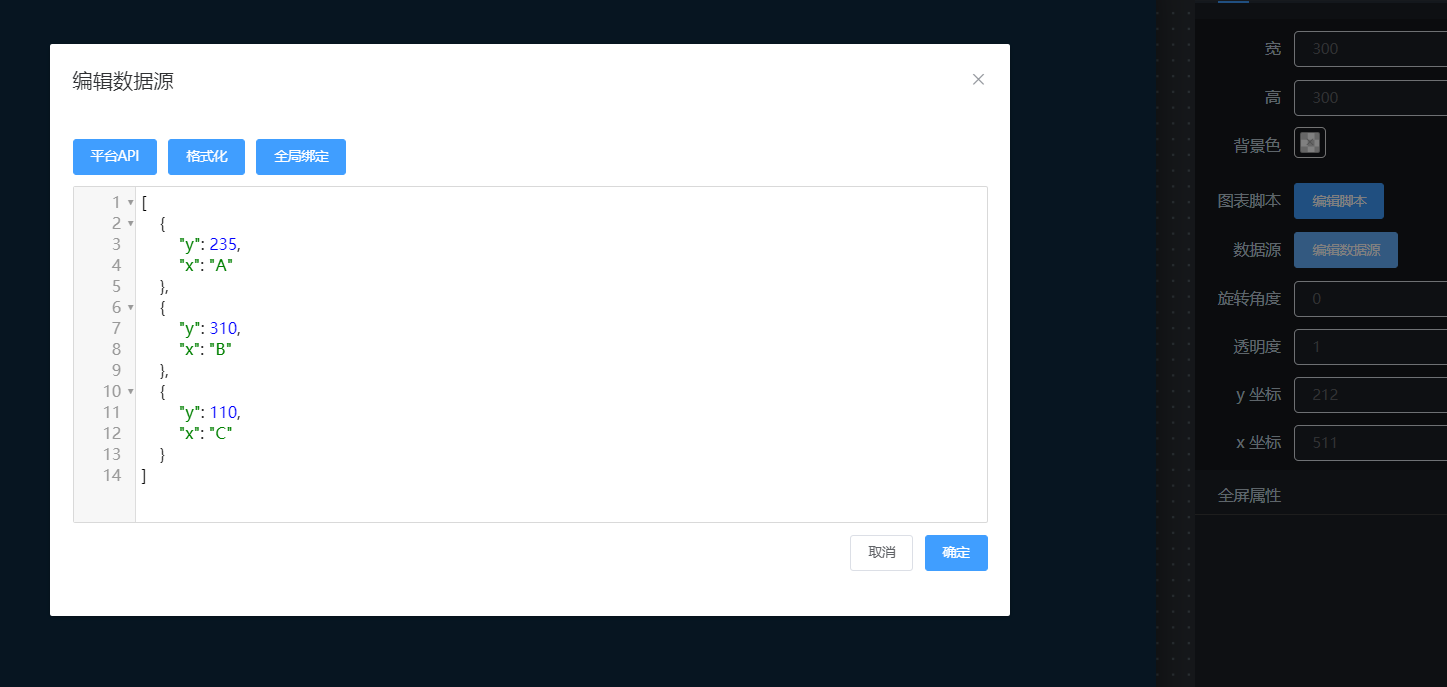
# **1.概述** 通用图组件能够帮助我们实现各种各样的图表,但通用图的数据源绑定始终不太方便,为了解决这一问题,CloudKanBan 推出了扩展通用图,使通用图的使用能够更加灵活。 # **2.实现步骤** 1.选中设计器左侧图表通用图,拖拽扩展通用图,如下图:  2.点击右侧属性"编辑脚本"按钮,如下图:  这里我们可以看到默认提供的示例,大致可以分为三步。 ① 给 commonData 赋值,但 commonData 默认是被注释 ② 根据 commonData 进行操作添加数据。 ③ 定义变量 option(echart 脚本) <span style="color:red"> 这里我们会关心步骤一,为什么 commonData 是不被需要的?</span> commonData 的值其实就是数据的来源,被注释是因为 CloudKanBan 会自动将数据源填充到变量 commonData,这部分是扩展通用图跟普通通用图最大的区别。 3.点击右侧属性”编辑数据源“,如下图:  可以看到,扩展通用图支持三种数据来源,支持静态数据源,局部 api,绑定全局数据源。 这部分的数据将自动赋值给 commonData。 <span style="color:red;font-size:20px"> 这里提供了一个小功能,选中扩展通用图,点击导出,可以导出对应数据和脚本,可实现通用图的共享。</span>
HI0168
2022年11月14日 10:34
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件