CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
01-全屏属性使用方法
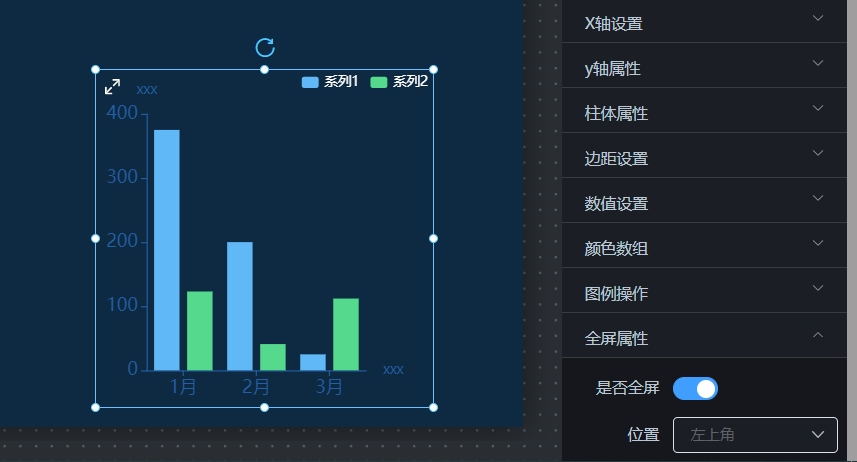
# **1.概述** 为了实现更好的用户体验,CloudKanBan推出了全屏属性,图表类型、地图、通用图组件单独支持全屏属性,其他类型可通过组合方法实现全屏功能。 # **2.实现步骤** 1.拖拽设计器左侧图表组件之后(这里以柱状图为例),点击组件,勾选“是否全屏”,如下图:  这时候可看到,柱状图的左上角多了一个全屏图标,但此时在设计器页面是不可点击的。 2.若需要完成其他类型的全屏功能,可参考如下操作方法  <span style="color:red">备注:完成发布看板项并配置看板对象之后,点击看板对象卡片,鼠标移动到组件才会显示全屏图标。</span>
HI0168
2022年11月14日 10:36
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件