CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
03-部署与配置说明
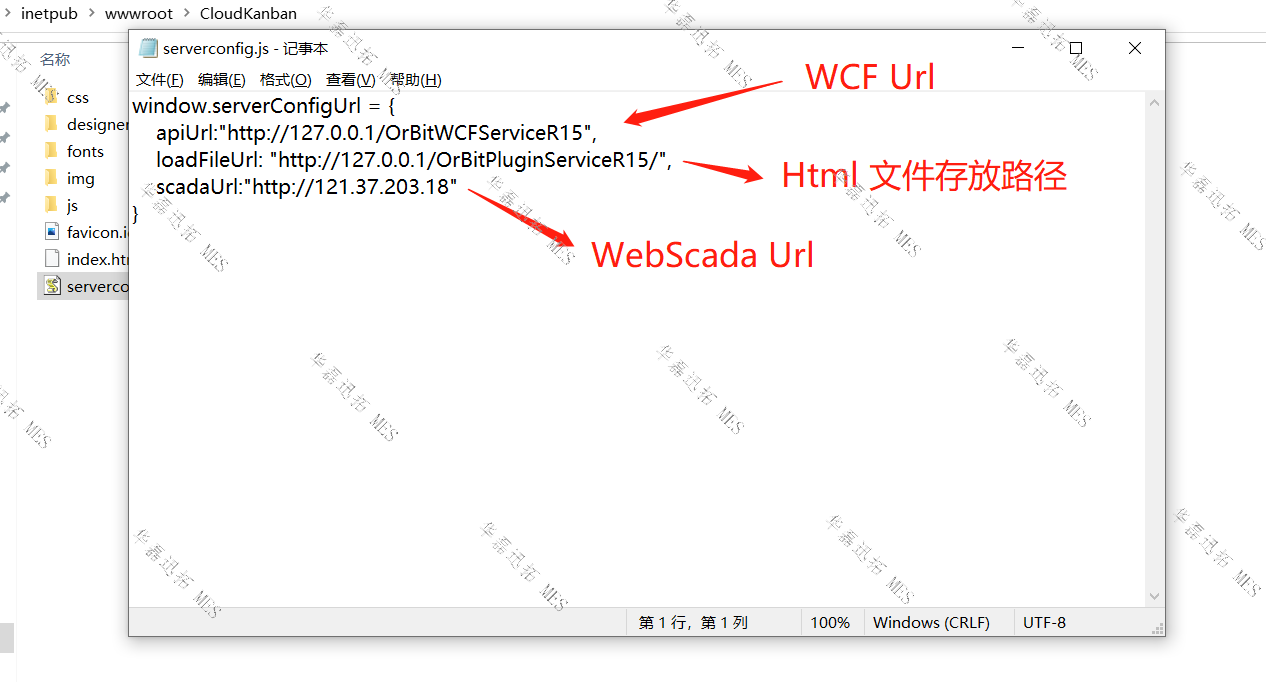
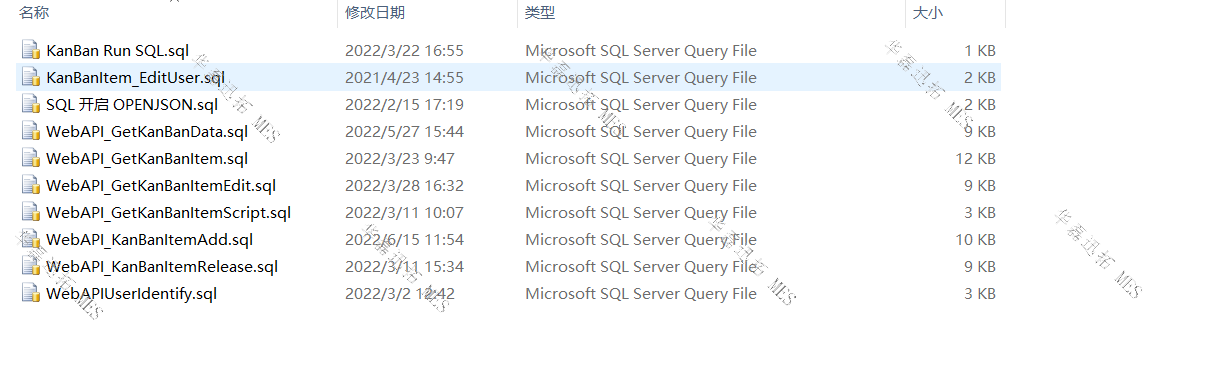
# 1.概述 OrBit-CloudKanBan 是基于华磊迅拓 OrBit-X 平台延伸的 Web 端 BI 产品,纯 B/S 浏览器架构以及前后端分离应用模式,可完美支持 PC 端各大主流浏览器,采用当前流行的前端框架,通过 Webapi+Json 实现与服务端的数据通讯,并结合 AES 加密传输。 OrBit-CloudKanBan 可基于普通的 Windows+IIS 部署,配置引用平台的 WCFUrl 和文件 Url 存放路径,通过在 IIS 发布后即可正常访问。 # 2.IIS 配置 OrBit-CloudKanBan 可基于 Windows IIS 部署和发布,点击默认的 Web Site->右键点击添加应用程序->输入别名->选择物理路径。  # 3.修改 serverconfig 文件 OrBit-CloudKanBan 在 IIS 添加之后需要修改目录下的 serverconfig.js 文件,修改 apiUrl 为平台 Wcf 地址、loadFileUrl 可为平台插件库地址或自建目录。  # 4.执行数据库升级脚本 如果为已有系统进行看板升级,则需要执行一下脚本,最新的脚本文件可以在PKM系统上面下载。  # 5.浏览器运行 OrBit-CloudDesigner 查看是否部署成功,可通过打开浏览器输入地址进行访问查看, 如上述配置之后,我们需要打开地址 http://127.0.0.1/CloudKB 可看到我们看板的登录页面。如果需要进入设计器页面,可以输入 http://127.0.0.1/CloudKB/designer/#/login 登录。 # 6.建议硬件配置(终端) OrBit-CloudKanBan 运行环境建议使用 Chrome 浏览器,若需要在电视机使用看板,云端看板建议在电视机使用 360 极速浏览器,此产品是基于以下硬件配置进行测试,原则上不能低于以下硬件配置: 中央处理器 CPU:极速 Cortex 64 位架构 A53 四核 图形处理器 CPU:Mali450 六核 协处理器 Coprocessor:Neon 四核 运行内存 Memory:DDR3 1.5GB(12Gb,最大支持 12GB) 机身存储 Flash:eMMC5.0 4GB(32Gb,最大支持 32GB) 安卓版本 理论上不要低于安卓9 <span style="color:red">备注:推荐使用小米电视机</span>
HI0168
2024年12月19日 09:22
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件