CloudKanBan 相关
CloudKanBan应用说明
01-Html 文件应用说明
02-免登录使用方法
03-部署与配置说明
04-集成 Kingdee 云之家应用
05-集成 OrDroidTV 使用
06-云看板SSO配置与说明
07-集成 OrBit Browser 使用
08-看板多语言配置说明
属性使用说明
01-全屏属性使用方法
02-联动功能使用说明
03-页面 "参数传值" 使用
04-"刷新" 按钮组件参数名称使用说明
05-弹窗事件参数配置
06-“立即刷新”属性说明
07-“普通表格”属性说明
组件应用技巧
01-扩展通用图使用方法
02-下拉组件实现过滤方法
03-轮播图使用方法
04-输入框组件实现过滤方法
05-级联组件实现过滤方法
06-时序图使用方法
07-日期类型使用方法
08-表格行跳转
09-日期选择组件实现过滤方法
-
+
首页
02-下拉组件实现过滤方法
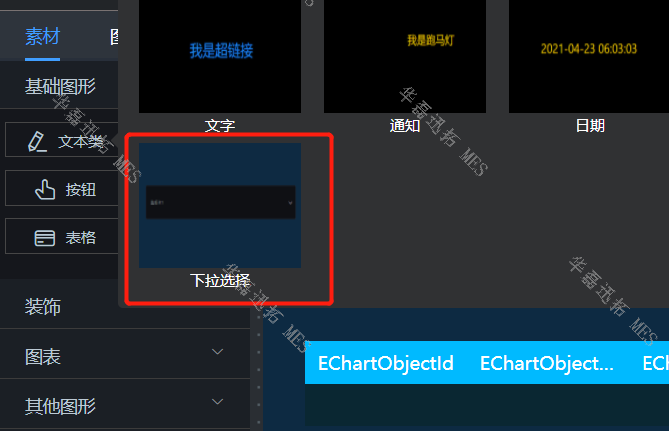
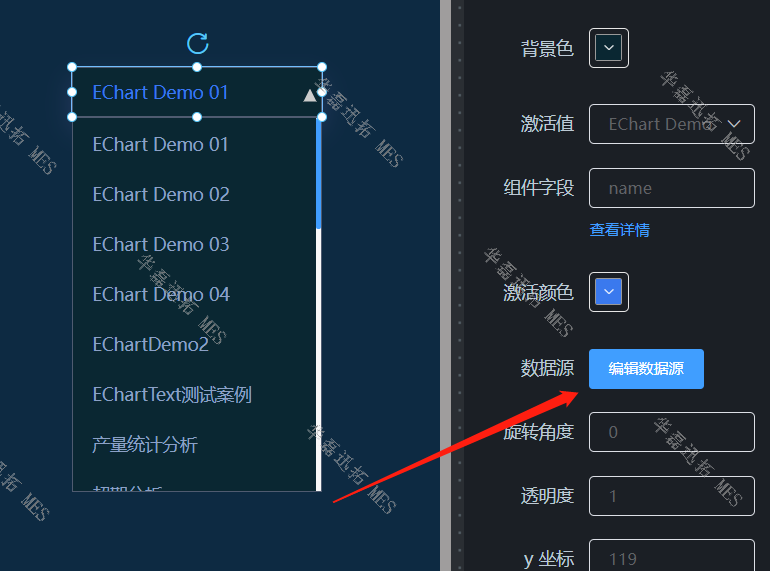
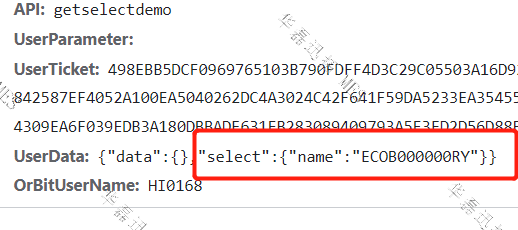
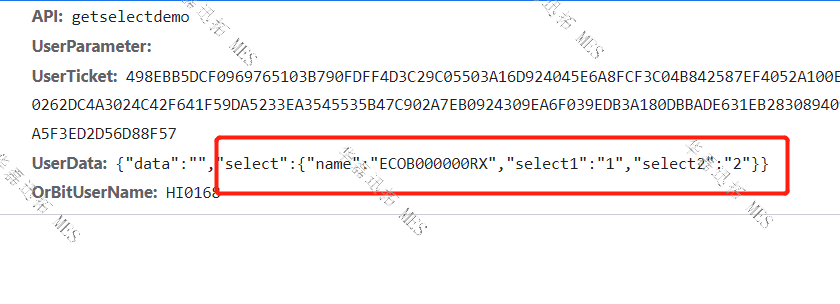
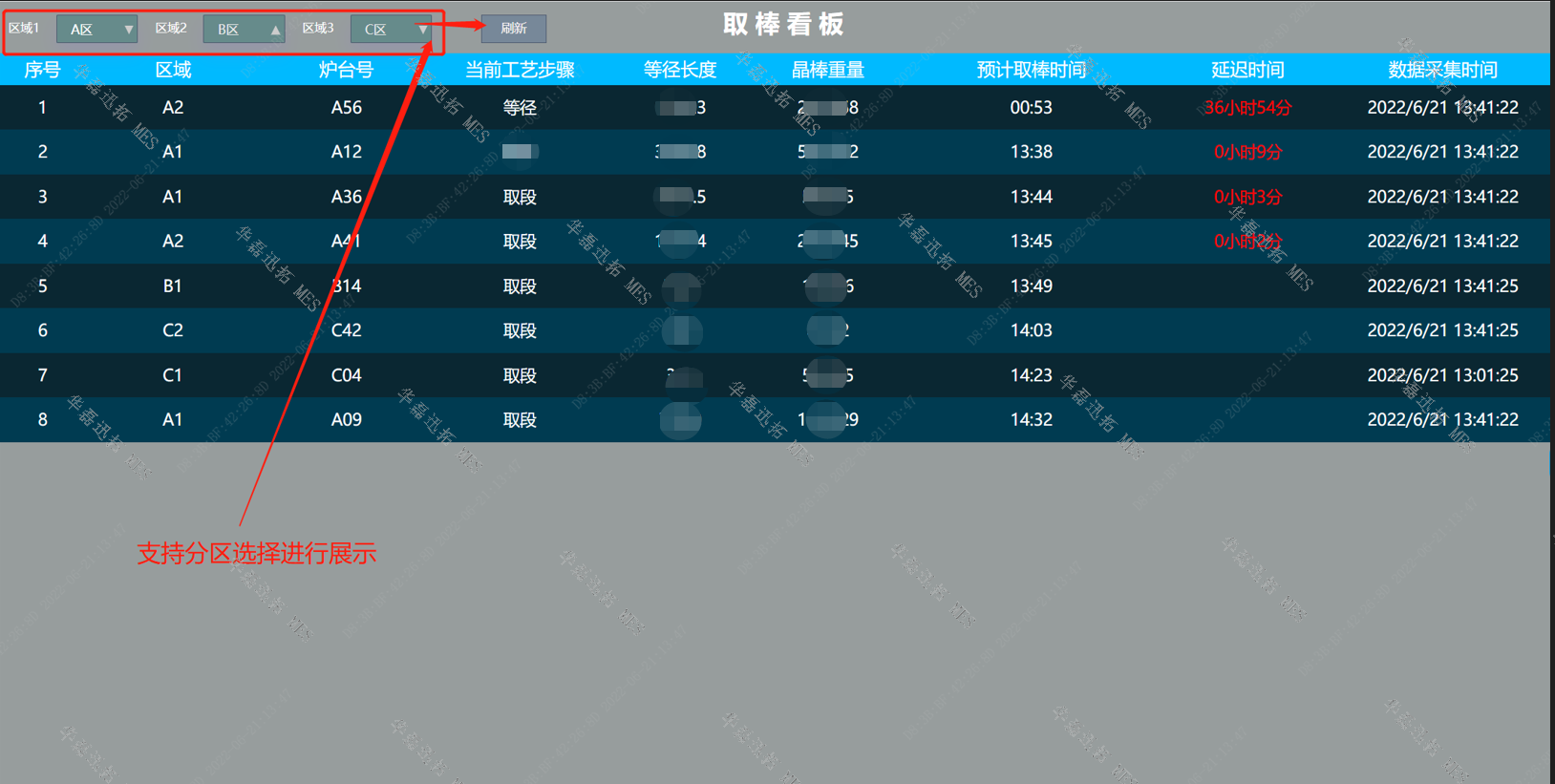
# **1.概述** 在项目实施中,偶尔会遇到过滤条件不同,看板项预览内容相同的情况,这时候需要创建很多看板项。为了解决这一问题,CloudKanBan新增了“下拉组件”及“刷新”按钮,在能实现下拉过滤同时支持手动点击刷新。 # **2.实现步骤** 1.选中设计器左侧文本类,拖拽下拉组件,如下图  2.选中下拉组件,绑定数据源,如下图  <span style="color:red">备注:如果数据源使用绑定形式,则需要返回label及value字段</span> 3.选中下拉组件,填写组件字段,CloudKanBan会自动在请求的UserData参数中携带key为组件字段值,value为下拉组件激活值,如下图  在标准的webapi存储过程中,使用参数 ```sql SELECT StringValue FROM dbo.parseJSON(@UserData) WHERE [Name] ='name' ``` 若没有填写组件字段,CloudKanBan会默认生成select1、select2、select3...(支持多下拉组件),如下图多个下拉组件时数据源示例  <span style="color:red">备注:在配置完下拉组件后,点击“刷新”按钮实现手动刷新。(自动携带看板项所有下拉组件的参数)</span> 4.应用示例  <span style="color:red">注意:下拉数据源只在进入页面第一次渲染时生效</span> [【附件】selectDemo.rar](/media/attachment/2022/06/selectDemo.rar)
HI0168
2023年5月15日 17:43
分享
上一篇
下一篇
目录
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
下载Markdown文件